Container控件的使用
 容器控件
容器控件
功能功能
控件容器,用来放置其他控件,提供对子控件的布局功能 也可以作为颜色或者图片填充使用。
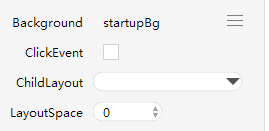
属性介绍

- Background 按钮背景样式
- ClickEvent 该容器是否拥有点击事件
- ChildLayout 子控件的布局类型
- LayoutSpace 布局间的间隔大小
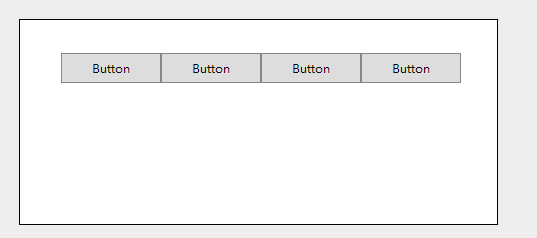
容器控件的子控件布局类型包括:
-
水平布局 Horizontal
 控件从左到右排布
控件从左到右排布 -
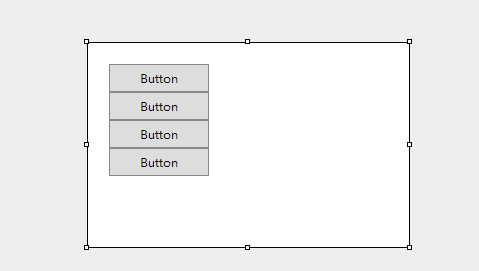
垂直布局 Vertical
 控件从上到下排布
控件从上到下排布 -
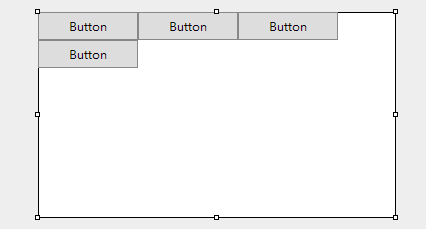
水平浮动 HorFloat
 从左向右,从上到下排布
从左向右,从上到下排布 -
垂直浮动 VerFloat
 从上到下,从左向右排布
从上到下,从左向右排布 -
使用默认绝对布局 NoUse
控件事件介绍
1. UIG_CONTAINER_CLICK
注意:默认是不发送此事件的,如果需要此事件需要勾选事件属性
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_CONTAINER_CLICK | 0x20 | 单击一次 | 无 | 无 |
事件处理示例:
BEGIN_UIG_MESSAGE_MAP(CTestDlg)
ON_UIG_CONTAINER_CLICK(_container, UserClicked)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::UserClicked(IUIGearsControl* control)
{
if (control == _container)
{
}
}接口介绍
1. GetBackColor
接口描述: 获取背景颜色
参数值:
无
返回值:
unsigned int示例:
_demoCtrl->GetBackColor();
2. SetBackColor
接口描述: 设置背景颜色
参数值:
参数名 参数类型 参数含义 color unsigned int 背景颜色 返回值:
bool示例:
_demoCtrl->SetBackColor();
3. AttchChildControl
接口描述: 绑定子窗口
参数值:
无
返回值:
void示例:
_demoCtrl->AttchChildControl();
4. SetBackImage
接口描述: 设置背景图片
参数值:
参数名 参数类型 参数含义 imagePath const tchar* 图片资源路径 返回值:
bool示例:
_demoCtrl->SetBackImage();
5. RemoveAllChildControl
接口描述: 移除所有绑定子控件
参数值:
无
返回值:
void示例:
_demoCtrl->RemoveAllChildControl();
6. RemoveChildControl
接口描述: 根据句柄移除所有绑定子控件
参数值:
无
返回值:
bool示例:
_demoCtrl->RemoveChildControl();
7. SetBackgroundStyle
接口描述: 设置背景样式
参数值:
参数名 参数类型 参数含义 state UIState 状态枚举 style IUIGearsRectStyle* 样式指针 返回值:
bool示例:
_demoCtrl->SetBackgroundStyle();
8. GetBackgroundStyle
接口描述: 获取背景样式
参数值:
参数名 参数类型 参数含义 state UIState 状态枚举 返回值:
IUIGearsRectStyle*示例:
_demoCtrl->GetBackgroundStyle();
9. SetBorderColor
接口描述: 设置边框颜色
参数值:
参数名 参数类型 参数含义 color unsigned int 颜色值 返回值:
void示例:
_demoCtrl->SetBorderColor();
10. GetBorderColor
接口描述: 获取边框颜色
参数值:
无
返回值:
unsigned int示例:
_demoCtrl->GetBorderColor();
11. SetUseBorder
接口描述: 设置是否绘制边框
参数值:
参数名 参数类型 参数含义 use bool 是否使用 返回值:
void示例:
_demoCtrl->SetUseBorder();
12. GetUseBorder
接口描述: 获取是否绘制边框
参数值:
无
返回值:
bool示例:
_demoCtrl->GetUseBorder();
13. SetChildLayout
接口描述: 设置子控件的布局类型
参数值:
参数名 参数类型 参数含义 layout UIGChildrenLayout 布局枚举 返回值:
void参数定义:
enum UIGChildrenLayout { UIG_CL_HOR, // 水平布局 UIG_CL_VER, // 垂直布局 UIG_CL_HORFLOAT, // 水平浮动,先从左到右,然后从上到下 UIG_CL_VERFLOAT, // 垂直浮动,先从上到下,然后从左到右 UIG_CL_NOUSE, // 不使用布局 UIG_CL_LAST };示例:
_demoCtrl->SetChildLayout();
14. GetChildLayout
接口描述: 获取子控件的布局类型
参数值:
无
返回值:
UIGChildrenLayout示例:
_demoCtrl->GetChildLayout();
15. SetChildrenSpace
接口描述: 设置子控件之间的布局间隔,当设置子控件布局后才生效
参数值:
参数名 参数类型 参数含义 space int 间隔 返回值:
void示例:
_demoCtrl->SetChildrenSpace();
16. GetChildrenSpace
接口描述: 获取子控件间的间隔
参数值:
无
返回值:
int示例:
_demoCtrl->GetChildrenSpace();
17. SetNeedClickEvent
接口描述: 设置是否需要点击事件,默认没有点击事件
参数值:
参数名 参数类型 参数含义 needEvent bool 是否打开 返回值:
void示例:
_demoCtrl->SetNeedClickEvent();
18. GetNeedClickEvent
接口描述: 获取是否有点击事件,默认没有点击事件
参数值:
无
返回值:
bool示例:
_demoCtrl->GetNeedClickEvent();
19. BindScrollBar
接口描述: 绑定滚动条,当设置子控件布局后可以绑定滚动条进行滚动
参数值:
参数名 参数类型 参数含义 pScrollbar IUIGScrollBar* 滚动条指针 isHor bool 是否是水平滚动条 返回值:
bool示例:
_demoCtrl->BindScrollBar();